
Guide: Upgrade Azure Functions from .net6 to .net8 dotnet-isolated workers
This is a step-by-step developer's guide on how to upgrade your Azure Functions to .NET 8.
This site is a tech-blog featuring Optimizely and Azure content. Author of content is senior developer and MVP Luc Gosso. Optimizely.blog is sponsored by Epicweb.

This is a step-by-step developer's guide on how to upgrade your Azure Functions to .NET 8.
The AI assistant was launched in May 2023, and since then, the plugin has received 12 updates featuring innovative functionalities. Here, you will find a summary of the most recent updates, along with accompanying screen videos and images.

Do not miss the opportunity to discover the powerful AI assistant for Optimizely CMS and Commerce when I demonstrate its time-saving features at the upcoming Live Optimizely community event in Stockholm.

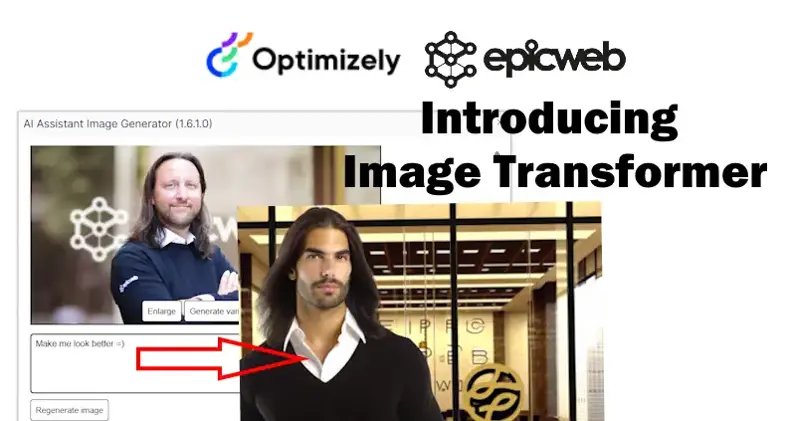
We've got something super cool to share with you, and it's all about giving your images a fresh spin. Image Transformer, the latest feature from our AI-Assistant for Optimizely. Imagine taking any picture and not just tweaking it, but also adding entirely new vibes, elements, or whatever you need for your business. All this incorporated into Optimizely CMS!
We are pleased to introduce the "Ask AI Assistant" feature, which serves as your personal AI consultant. This new addition enhances the user-friendliness and interactivity of the ever-first AI Assistant for Optimizely CMS and Commerce, catering to your individual requirements.

Inclusive web experiences greatly benefit from accessibility features such as Google Read Aloud. This tool, which converts text into speech, enables individuals with visual impairments or learning disabilities to listen to the content of web pages. Unfortunately, this function has a drawback: unwanted page reloads. This problem becomes particularly troublesome on pages where actions, like order confirmations, are sensitive to reloading.
The AI-Assistant for Optimizely has upgraded its Image Generation tool with the advanced DALLE-3 model, offering enhanced image quality, increased diversity, improved efficiency, and greater flexibility. This empowers users to create stunning visuals that captivate their audience and enhance optimization efforts.
Discover the new auto-translation combination in Optimizely CMS. By using the Epicweb AI-Assistant and LanguageManager Add-on together, translating content becomes easier, smart and accurate.