The latest features for the AI-Assistant for Optimizely 2024
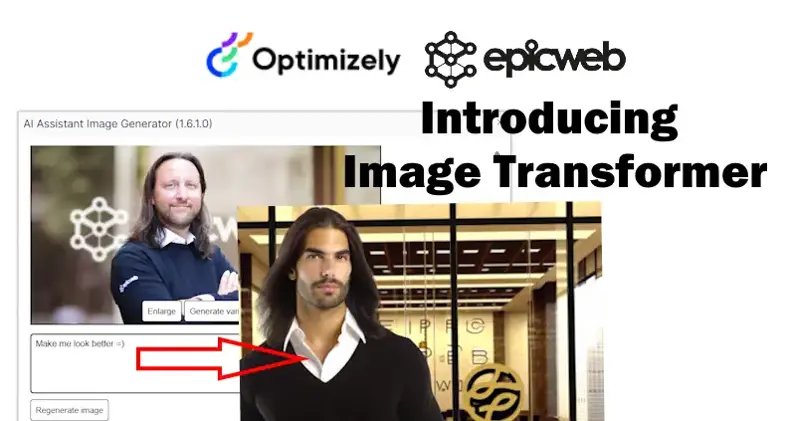
The AI assistant was launched in May 2023, and since then, the plugin has received 12 updates featuring innovative functionalities. Here, you will find a summary of the most recent updates, along with accompanying screen videos and images.