
Automatically migrate Webforms templates to MVC views in #Episerver
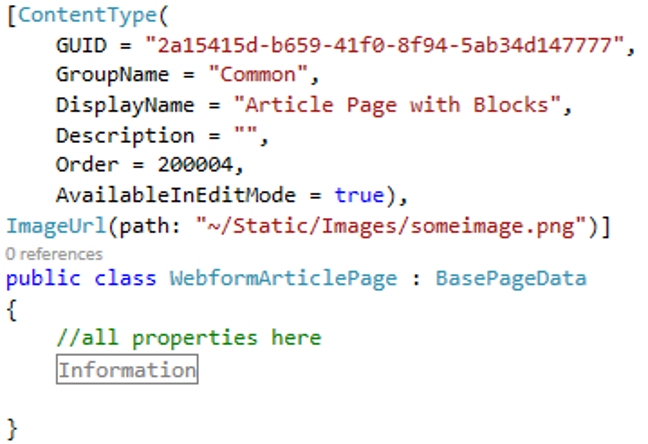
In this post I´ll describe how to do it the hard core way by replacing the webforms template (aspx) to MVC view (cshtml).
This site is a tech-blog featuring Optimizely and Azure content. Author of content is senior developer and MVP Luc Gosso. Optimizely.blog is sponsored by Epicweb.

In this post I´ll describe how to do it the hard core way by replacing the webforms template (aspx) to MVC view (cshtml).

Stuck with an ASP.NET Webforms-solution? Too much work to redo all web to MVC? Then here is the straight forward way to progressively phase to MVC without rebuilding all… Also with several great bonus’!!

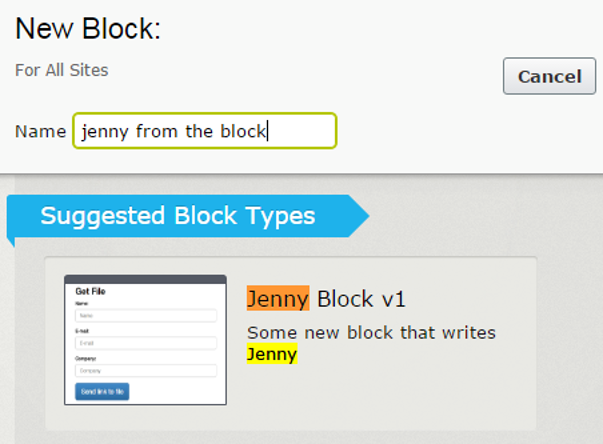
This is a great feature. Comes in handy when you need to convert your site from webform to MVC, it allows the editor to reuse the blocks, just by adding partial views (MVC renderers).

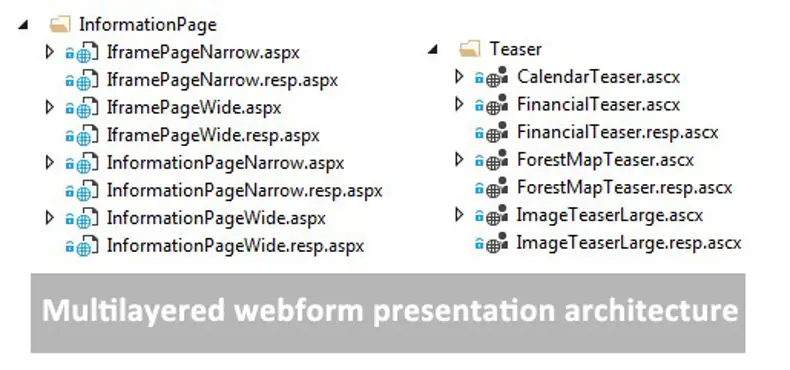
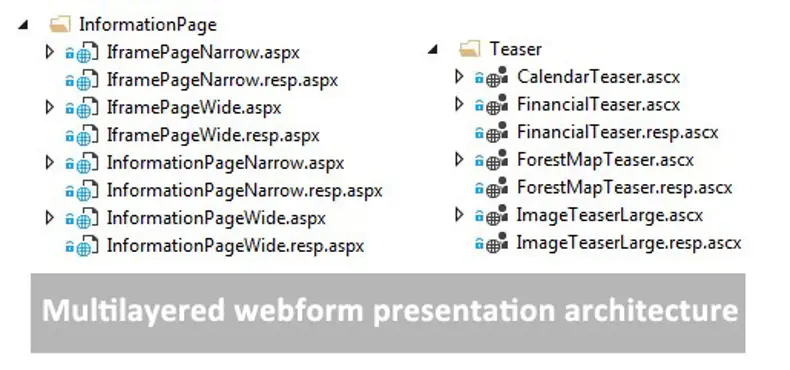
Hey EPiServer World, with you in mind! Stuck with an ASP.NET WebForms-solution with no responsive layout? And the owner won’t redo all web to MVC? Then here is the simpler way to go responsive… without rebuilding all and immoderate job effort from editors… only fun work for the web developers.

Stuck on an old ASP.Net Webform solution? Without a responsive web? Then here is the simplest way to go responsive… without redoing all…