
Another QuickNavigation Extension and Examples for #EPiServer #AddOn
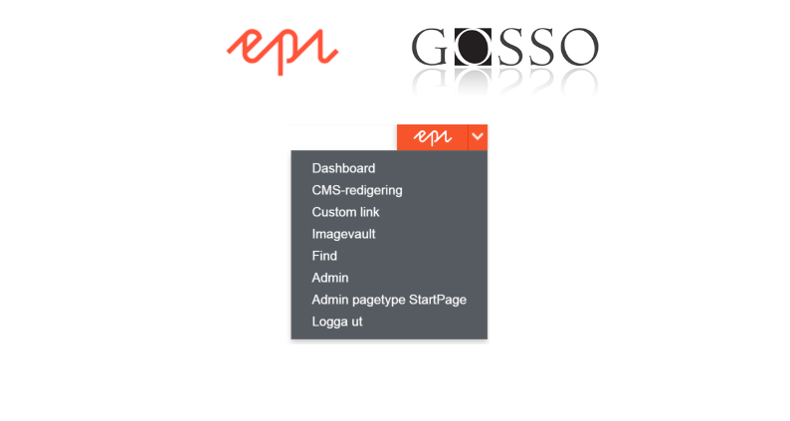
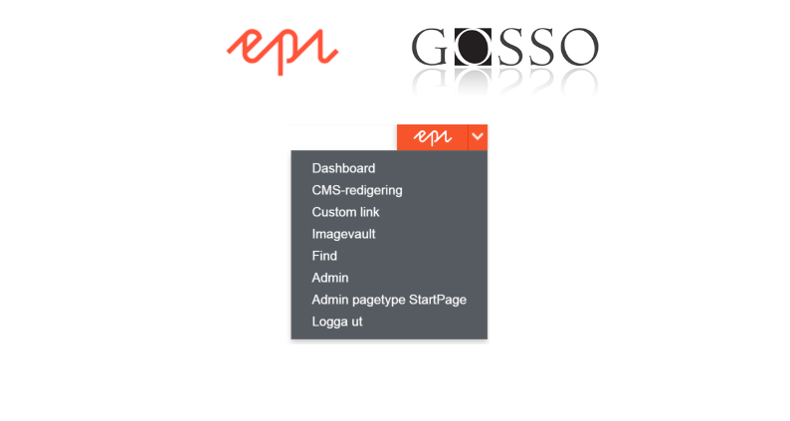
Nice Episerver addon that adds menu items to the QuickNavigationMenu when logged in on public site, link to admin, link to ContentType, and logout.

Nice Episerver addon that adds menu items to the QuickNavigationMenu when logged in on public site, link to admin, link to ContentType, and logout.

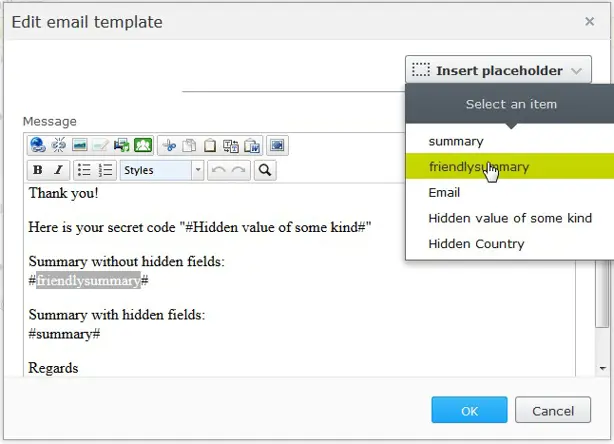
Episerver Forms is getting stronger. Here is a example of the how to customize the summary text with PlaceHolderProvider that is available in version 4.4.